Arborescence de site web : comment bien optimiser la structure de votre site web ?
Un site web sans une structure bien pensée n’est rien de plus qu’une collection de contenus désordonnés et anarchiques. C’est pourquoi l’arborescence d’un site web revêt une importance capitale : elle joue un rôle essentiel dans l’expérience utilisateur et facilite le travail des robots crawlers. En résumé, une solide architecture web constitue un pilier fondamental de toute stratégie digitale et doit être mise en place dès la conception du site, ou lors d’une refonte éventuelle. Cependant, il s’agit d’un exercice complexe qui demande de se poser les bonnes questions et de réfléchir attentivement aux objectifs du site ainsi qu’à la hiérarchisation de ses contenus. Dans cet article, vous découvrirez les fondements de l’arborescence d’un site web et apprendrez comment créer une structure adaptée aux attentes des internautes et des moteurs de recherche.
Comprendre le principe de l'arborescence d'un site web
L’architecture d’un site web englobe sa structure, qui représente l’organisation des pages et la hiérarchie de l’information. En quelque sorte, il s’agit d’un « plan » du site. Cette conception doit être réalisée avec une grande attention afin d’offrir une expérience utilisateur de qualité tout en permettant aux robots des moteurs de recherche d’explorer les bonnes pages en vue de leur indexation.
Il existe différentes manières de structurer un site internet. On distingue généralement trois types d’architectures :
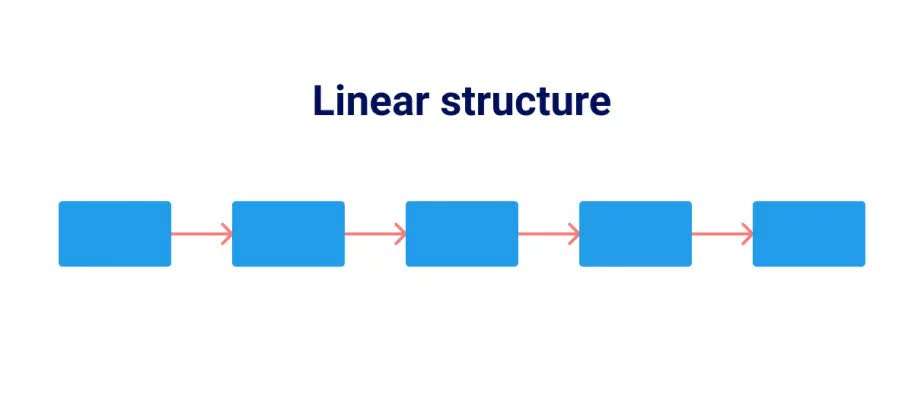
- Structure linéaire : une page conduit à une autre, offrant une navigation simplifiée et directe. Cette structure convient parfaitement à un site vitrine comportant peu de pages.

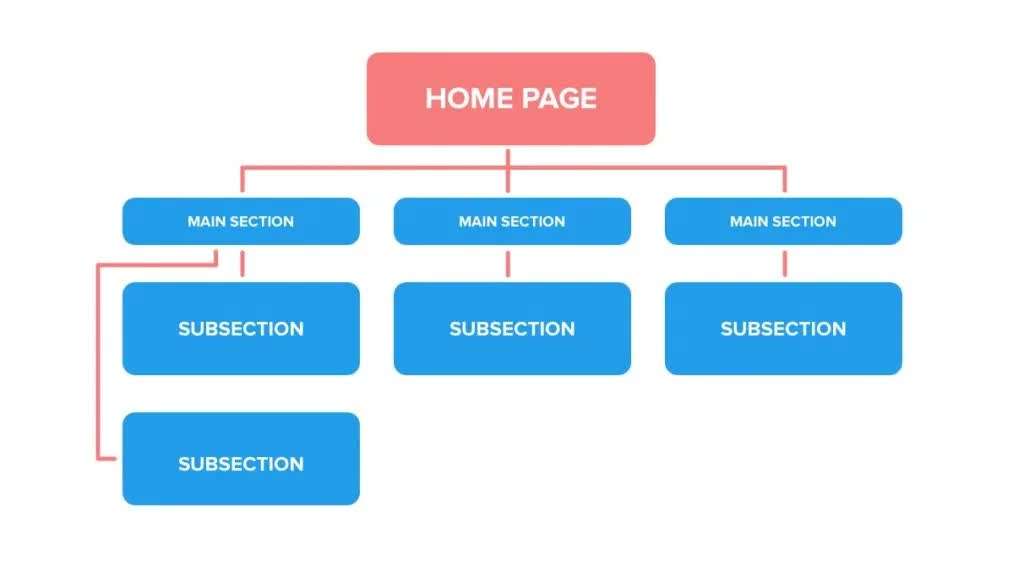
- Structure hiérarchisée : il s’agit de la structure la plus courante, en forme d’”arbre » avec différentes branches, guidant les utilisateurs des pages générales vers les pages spécifiques. Elle convient à la plupart des sites web, y compris ceux avec un grand nombre de pages. Cette architecture est souvent décomposée en niveaux, tels que le niveau 1 (page d’accueil), niveau 2 (pages de catégories), niveau 3 (sous-catégories et rubriques), etc., chaque niveau correspondant à une profondeur supplémentaire.

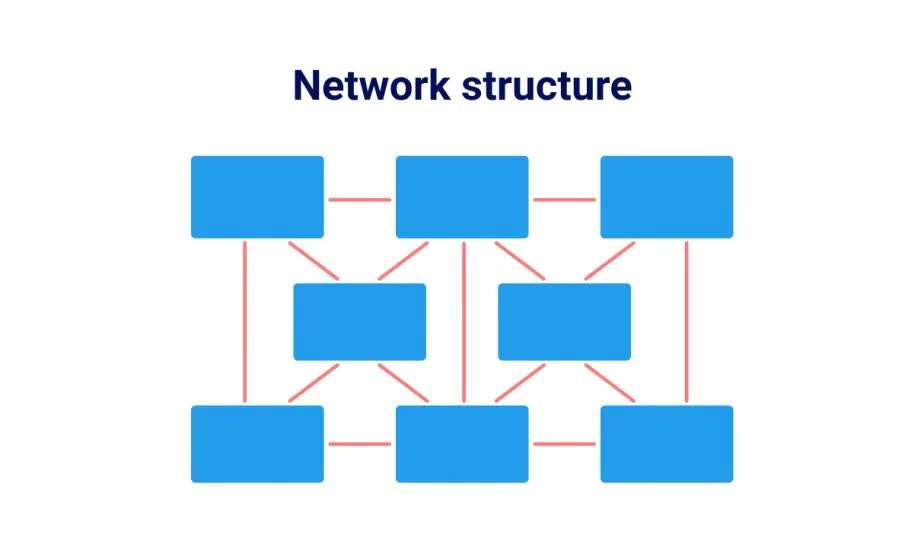
- Structure en réseau : moins fréquente, cette arborescence permet d’accéder à n’importe quelle page à partir de n’importe quelle autre grâce à une interconnexion optimisée. Cependant, cette structure est généralement utilisée pour les sites ayant un nombre limité de pages.

(Source des images : SE Ranking)
Le travail sur l’architecture peut être effectué à trois moments différents de la vie d’un site web :
- Lors de la création, avant la conception du design. C’est le moment idéal, car vous travaillez à partir de zéro, sans contraintes imposées par une structure existante.
- Pendant la vie du site, par exemple lors de l’ajout de catégories, de sous-catégories ou d’un blog pour développer le site. C’est l’occasion de réfléchir sereinement à la meilleure façon de relier ces nouvelles pages entre elles et avec les pages existantes.
- Lors d’une refonte, offrant une excellente opportunité de repenser intégralement l’architecture de votre site web, en fonction des contenus existants et de la connaissance acquise sur le comportement de vos visiteurs.
L'importance de l'optimisation de la structure de votre site web
Pourquoi optimiser la structure de votre site web est-il si important ? Quels avantages pouvez-vous tirer d’une arborescence plus rationnelle et mieux organisée ?
- Une expérience utilisateur améliorée : une arborescence bien pensée est essentielle pour offrir une expérience utilisateur de qualité, facilitant ainsi la navigation des internautes. Un visiteur à l’aise sur un site a davantage de chances de passer plus de temps, de consulter plus de pages et de convertir.
- Amélioration du référencement naturel : nous le savons, Google apprécie et valorise les sites offrant une bonne expérience utilisateur, ce qui constitue un premier avantage pour le référencement. De plus, un site bien structuré, avec des pages bien organisées, est plus facilement parcouru par les robots des moteurs de recherche, qui doivent comprendre le contenu des pages pour les indexer. Étant donné que ces robots accordent une importance particulière aux pages de niveaux supérieurs (niveau 1 et niveau 2), il est essentiel de limiter la profondeur de l’arborescence du site web.
- Parcours utilisateur optimisé : l’internaute qui arrive sur un site a généralement un objectif précis : rejoindre une page spécifique, trouver une information ou accéder à un contenu. L’arborescence du site joue un rôle déterminant dans la création d’un parcours pensé spécifiquement pour orienter l’utilisateur vers ce qui l’intéresse en un minimum de temps.
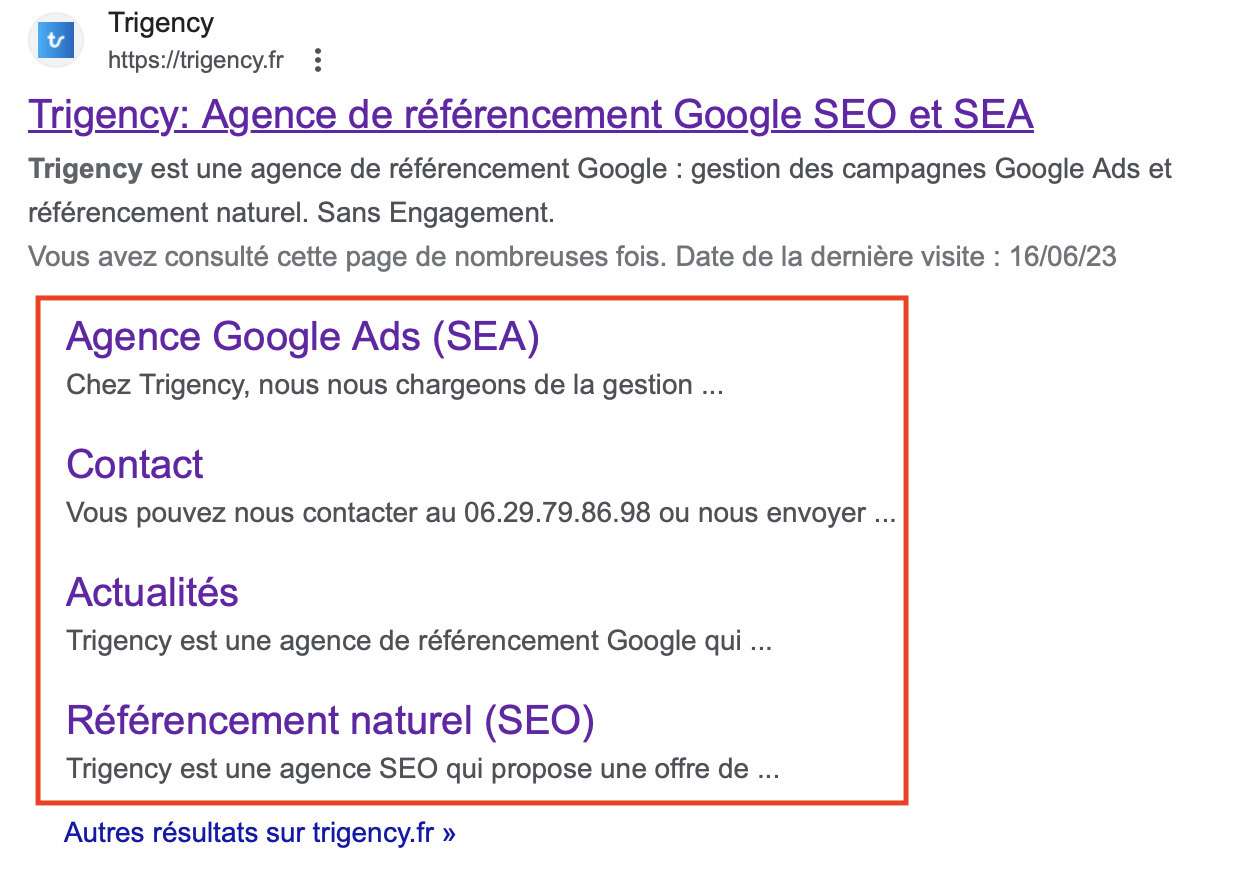
- Possibilité d’afficher des sitelinks : les sitelinks sont des liens organiques annexes affichés sous l’URL principale du site dans les résultats de recherche (SERP), offrant ainsi à l’internaute plus de choix et la possibilité d’accéder directement au contenu souhaité. Pour l’entreprise, cela représente une augmentation de la visibilité et un levier pour augmenter le taux de clic. Cependant, pour en bénéficier, il est nécessaire d’avoir une structure bien pensée afin d’inciter Google à attribuer ces liens annexes de manière automatique.

- Prévention de la cannibalisation : sur un site comportant de nombreuses pages, il est courant de traiter de sujets similaires, ce qui peut créer de la confusion chez les robots des moteurs de recherche. Une bonne arborescence de site web permet de signaler aux robots les contenus prioritaires à parcourir et ceux qui doivent être évités, évitant ainsi les risques de cannibalisation en matière de référencement.
Les étapes clés pour créer une arborescence de site web de qualité
Maintenant que vous comprenez l’importance de la structure d’un site internet, il est essentiel de savoir comment construire une arborescence de site web de qualité qui réponde aux besoins de votre entreprise ainsi qu’aux attentes des internautes et des robots des moteurs de recherche. Les conseils suivants s’appliquent à deux situations : la création d’un site et la refonte d’un site existant.
Établissez les objectifs de votre site web
Avant toute chose, il est primordial de définir la raison d’être de votre site internet, c’est-à-dire sa mission, et d’établir ses objectifs principaux. Répondez de manière concise et simple aux deux questions suivantes :
- Pour qui votre site web est-il destiné ? Identifiez les différents profils d’utilisateurs afin de concevoir une architecture adaptée à vos prospects et clients.
- Quelles sont les actions que vous souhaitez que vos visiteurs puissent réaliser sur votre site ? Réfléchissez aux fonctionnalités que votre plateforme offre aux internautes lors de leur navigation : consultation de contenus, prise de contact, achat de produits/services, création de compte, abonnement à une newsletter, etc. Cela vous aidera à hiérarchiser les pages en fonction de leur importance pour atteindre les objectifs des utilisateurs.
Élaborez une liste des éléments de contenu à incorporer sur votre site
Établissez un inventaire des éléments que vous souhaitez inclure sur votre site web. Avant même de penser aux pages spécifiques, prenez en compte les besoins auxquels vos contenus doivent répondre en envisageant toutes les possibilités. Par la suite, vous pourrez affiner votre structure en éliminant ce qui n’est pas strictement nécessaire.
Prenons l’exemple d’un commerce de proximité qui souhaite créer la structure d’un site web vitrine. Les utilisateurs principaux seront des prospects locaux qui souhaitent découvrir l’entreprise et qui voudront appeler le magasin ou s’y rendre. Les contenus à intégrer se concentreront donc sur :
- La présentation de l’entreprise (page d’accueil, page « à propos »)
- La mise en valeur des produits ou services proposés
- Les informations de contact (page « contact »)
- Les mentions légales obligatoires (page « mentions légales »)
Cet exemple est simple, mais il vous donne une idée du processus de réflexion : pensez aux informations que vous souhaitez transmettre aux prospects, puis concevez les pages qui porteront ces informations.
Dans le cas d’une refonte, cette étape de conception de la structure de votre site web doit obligatoirement commencer par une évaluation de ce qui existe déjà (audit de l’existant). Faites un inventaire des pages qui composent votre site actuel, effectuez une sélection (celles que vous souhaitez conserver, celles que vous ne souhaitez pas conserver, celles qui seront conservées mais ne seront pas intégrées à la sitemap), et réfléchissez à la façon dont vous allez les hiérarchiser et les relier entre elles, en prenant en compte les nouveaux contenus à créer.
Enfin, une bonne approche consiste à effectuer une analyse des mots-clés pour anticiper les différentes catégories et sous-catégories. Cependant, veillez à sélectionner uniquement les mots-clés pertinents pour votre activité. L’avantage de cette approche est que la structure de votre site web sera ainsi basée sur des contenus susceptibles de répondre aux questions que les internautes se posent et/ou aux produits/services qu’ils recherchent.
Prévoyez le parcours des visiteurs sur votre site web
Lors de la conception de l’arborescence d’un site web, il est crucial de prendre en compte le parcours de l’utilisateur. Mais à quoi ressemble réellement ce parcours ? Il est essentiel de le définir avec précision en amont. Vous devez savoir exactement ce qu’un visiteur, arrivé sur votre page A via le canal d’acquisition X, devra faire pour accéder au contenu B situé sur la page Y. Ce parcours vous guidera dans la création d’une structure qui facilite cette démarche. Bien entendu, il est impossible de prévoir tous les parcours possibles, il est donc préférable de se concentrer sur un, deux ou trois profils types d’utilisateurs.
Il est également important de réfléchir aux différents indicateurs que vous pouvez mettre en place sur votre site internet pour aider les internautes à s’orienter et optimiser ainsi leur navigation :
- Un menu collant (sticky menu) qui reste visible en permanence, indépendamment de la page consultée ou du défilement effectué.
- Des catégories claires pour votre blog, permettant aux visiteurs d’accéder directement aux thématiques qui les intéressent.
- Un fil d’Ariane qui affiche le chemin parcouru par le visiteur, lui permettant de savoir à tout moment où il se trouve sur le site et de revenir facilement aux pages précédentes en un simple clic.
Ce ne sont là que quelques exemples d’indicateurs qui peuvent améliorer l’expérience de navigation des utilisateurs.
Structurer une hiérarchie efficace pour votre site web
Maintenant que vous disposez de tous ces éléments, il est temps de concrétiser votre arborescence de site web en reliant les différentes pages selon la structure choisie (linéaire, hiérarchisée, en réseau ou autre). Il existe deux approches pour procéder :
- L’approche bottom-up consiste à partir des contenus identifiés au préalable et à les regrouper progressivement pour faire émerger l’architecture. Cependant, veillez à ne pas intégrer des contenus peu structurants à tout prix.
- L’approche top-down, quant à elle, implique de partir d’une structure d’arborescence de site web type et d’y intégrer les contenus pertinents en imaginant les différents niveaux de profondeur au fur et à mesure. Cette méthode vous permet de garder une vision globale de la structure tout au long du processus.
Dans les deux cas, veillez à positionner vos pages clés aussi haut que possible dans la hiérarchie des contenus (niveau 1 ou niveau 2), en tenant compte des robots des moteurs de recherche. Ces pages clés peuvent inclure les pages de catégories, de contact, à propos, panier, etc.
Attention : il est important de limiter la profondeur de votre arborescence de site web à un maximum de trois niveaux. Plus une page est profonde, plus le nombre de clics nécessaires pour y accéder est élevé. Il est recommandé que chaque page du site soit accessible en un maximum de trois ou quatre clics, afin d’offrir une expérience utilisateur optimale.
Une fois cette étape préliminaire terminée, il est conseillé de créer un schéma de votre arborescence de site web, que ce soit sur papier ou à l’aide d’un logiciel adapté tel que Origami Studio, Flinto, Proto.io, Balsamiq, Cacoo, etc. Cela vous permettra de visualiser et de communiquer plus facilement sur la structure de votre site web.
Créez des connexions entre vos pages
Une fois votre schéma d’arborescence finalisé, il est temps de planifier la manière dont vos pages seront connectées entre elles. Cela s’applique à tous les types d’architectures, qu’elles soient linéaires ou en réseau. Une technique essentielle à cet égard est le maillage interne, qui consiste à intégrer des liens dans chaque page renvoyant vers d’autres pages du même site.
Il est important de veiller à éviter les « culs-de-sac », c’est-à-dire les pages qui ne proposent aucun lien vers d’autres pages ni de moyen de retour direct vers une page précédente (à l’exception de la fonction « retour » du navigateur). Un maillage interne efficace permettra à vos visiteurs de naviguer facilement entre les différentes pages de votre site, tout en permettant aux robots d’accéder de manière fluide à divers contenus en suivant les liens.
Vérifiez l’efficacité de votre arborescence
Il est maintenant temps de confronter votre structure de site web à la réalité. Pour ce faire, créez un scénario représentatif d’un persona spécifique et identifiez le parcours nécessaire pour atteindre l’objectif souhaité. Ensuite, posez-vous trois questions clés :
- La navigation est-elle intuitive et fluide ?
- Les informations recherchées sont-elles facilement accessibles pour l’internaute ?
- L’internaute peut-il accéder au contenu souhaité en moins de quatre clics ?
Si vous estimez que votre arborescence de site web répond aux besoins du persona, répétez le processus avec d’autres scénarios et testez encore et encore jusqu’à trouver la structure idéale !
Vous comprenez désormais l’importance capitale de l’arborescence de votre site web, car elle garantit une expérience utilisateur de qualité et permet aux robots d’exploration des moteurs de recherche de fonctionner de manière efficace. Cependant, concevoir une arborescence optimale n’est pas une tâche facile. Il est donc recommandé de vous faire accompagner dans cette démarche. De plus, gardez à l’esprit qu’un site web n’est pas statique : il évolue, se développe et s’étend. Il est donc essentiel de remettre régulièrement en question son architecture afin de l’adapter aux besoins changeants de votre entreprise et aux comportements des utilisateurs.
Si vous avez besoin d’une assistance professionnelle pour votre stratégie de référencement naturel ou payant, notre agence de référencement Trigency se tient à votre disposition. Nos experts qualifiés peuvent vous aider à développer une stratégie personnalisée pour améliorer votre visibilité en ligne et atteindre vos objectifs commerciaux.
Découvrez également notre article blog : L’essentiel du Knowledge Graph : comprendre et exploiter le graphe de connaissance de Google
Agence Trigency
Campagnes Google Ads & Référencement Naturel
Actualités | Contact | Mentions légales
© 2015 – 2023 | Tous droits réservés | Trigency.fr
